1. MathJax
아래와 같이 수식입력이 필요한 경우 MathJax Library를 사용하면 편리하다

MathJax는 MathML, LaTeX 및 ASCIIMathML 마크 업을 사용하여 웹 브라우저에 수학 표기법을 표시하는 크로스 브라우저 JavaScript 라이브러리이다.
MathJax는 아파치 라이선스에 따라 오픈 소스 소프트웨어로 제공된다
2. 다운로드
MathJax 의 GitHub 홈페이지에서 소스를 다운로드 받을 수 있습니다만, 다운로드 없이 그냥 쓰기로 합니다.
(다른 블로그에서도 다운로드 없이 그냥 쓰네요)
GitHub - mathjax/MathJax-src: MathJax source code for version 3 and beyond
MathJax source code for version 3 and beyond. Contribute to mathjax/MathJax-src development by creating an account on GitHub.
github.com
3. 블로그 관리에서 파일 업로드 및 HTML 편집
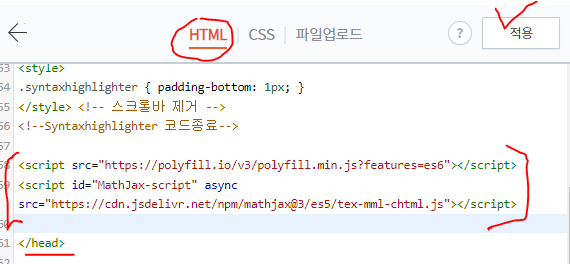
블로그 관리 > 꾸미기 > 스킨편집 > HTML 를 통해 HTML을 편집한다.
<head></head> 사이에 아래 코드를 추가하면 된다.

아래 코드를 복사해서 적용하세요
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>4. 수식입력 테스트
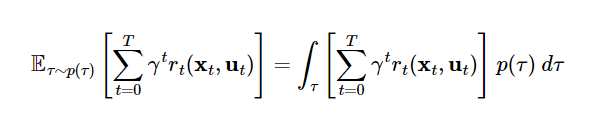
글쓰기로 입력하면 수식이 나옵니다.

결과

5. 수식입력기
저 복잡한 문법을 익히기도 어렵습니다.
온라인으로 저 수식을 만들어주는 웹사이트가 있습니다.
CodeCog에서 수식을 만들고 블로그에 올리세요.
Online LaTeX Equation Editor - create, integrate and download online.
EqnEditor (v5 beta) for online mathematics - delivering thousands of beautiful equations every second -
editor.codecogs.com

'나는 컴쟁이다~!' 카테고리의 다른 글
| CSR V4.0 Bluetooth USB dongle Driver (0) | 2023.07.21 |
|---|---|
| 티스토리에 syntaxhighlighter-3.0.83 적용하기 (코드 블럭/라인번호) (0) | 2022.02.05 |
| 제 2의나라 쿠폰 "회원 번호" 자동으로 입력되는 바로 가기 만들기 (0) | 2021.11.24 |
| [윈10] VPN 자동 재접속 (자동 트리거) 기능 적용하기 (0) | 2020.06.06 |
| 구글맵의 타임라인에 접속하면 error 400 bad request가 표시될때 조치 방법 (0) | 2018.03.02 |
